Es imposible estar a la última en todo. Para alquien como yo, dedicado a tratar de comunicar más y mejor en Internet, el tema del diseño web siempre ha sido súper interesante. Siempre he tenido una venilla artística -dibujaba a los diecimuchos, y no hacía mal del todo, creo- que supongo que ahora ha salido un poco de nuevo a la luz para orientarme a otra clase de arte. Porque el diseño web debería ser considerado como tal.
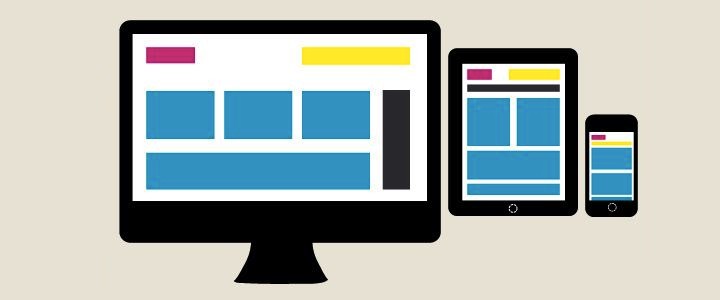
Y como en todo arte, hay de todo. Del blanco al negro, pasando por toda la gama de colores. O para entendernos, de diseños bien y mal realizados. Aunque aquí los gustos mandan, como en todo arte. Lo que a ti te gusta a mi puede parecerme horrible, pero lo que sí es evidente es que un buen diseño destaca por sí solo, como una buena obra de arte. Muchas han sido las tendencias en este campo, pero hay una especialmente importante hoy en día. El llamado Responsive Design (Diseño Flexible, Diseño Adaptable), que es una disciplina que tiene un único objetivo: que un mismo diseño pueda ser aplicable a distintos formatos de pantalla.
La idea es genial porque a través de las hojas de estilo y de ciertos pedacitos de código uno puede construirse una web que se verá igual de bien en un monitor de 27 pulgadas que en un tablet de 10 pulgadas o un smartphone de 3,5 pulgadas. De ahí que tengamos ejemplos como el fantástico Jot Down -una verdadera joya del diseño, y en español- que no es «responsive» (ays), y otros como The Great Discontent que me parece una absoluta preciosidad y que es «responsive». Probad. Abrid uno y otro en una gran ventana del navegador en vuestro PC o portátil. A pantalla completa. Luego coged la ventana e id haciéndola más pequeña, hasta que tenga la resolución de un móvil de gama media. ¿Entendéis lo que quiero decir?
Esta disciplina no es precisamente nueva. Al menos, no en términos de la «edad de Internet», porque el concepto fue creado en mayo de 2010 -de ahí el comienzo del post, yo me enteré de esto más de un año después- por Ethan Marcotte, un diseñador web que escribió primero un artículo genial y luego un libro no menos genial (súper-recomendado) en el que explicaba de qué va el tema, y cómo lograr este tipo de diseños flexibles y adaptables.
La magia del Diseño Adaptable está en esa versatilidad que hace que no necesitemos el típico subdominio mobile.midominio.com, porque tu contenido se va a ver igual de bien sea cual sea tu dispositivo móvil. El diseño no se pierde, y por tanto esa faceta crucial en cualquier sitio web mantiene toda su potencia y su valor. Si estáis en esto de los medios seguramente hayáis oído hablar de ello, pero si no lo estáis, es probable que poco a poco vayáis oyendo hablar del concepto. Y si no oís hablar de él, da igual: lo veréis en acción, porque cada vez más y más blogs y sitios web lo aplican.
Porque el Diseño Adaptable no es el futuro de la web. Es su presente.

Me parece una autentica maravilla, he buscado durante mucho tiempo la forma de que se pueda ver el mismo estilo pero eliminando elementos en una página, y es una maravilla cómo funciona, no he probado en una página mayor de 15,4 pulgadas porque estoy en el portátil, mañana lo pondré en la televisión a ver si cambia más, a ver cómo se adapta.
¿ Hay alguna plantilla de éste estilo para gente que no sabe demasiado de programación web ?
100% de acuerdo con el post, el responsive design es el presente, sobre todo teniendo en cuenta las resoluciones actuales de los moviles que igualan o superan las de los monitores, abrir una versión para móviles en un tablet es un auténtico suplicio.
Mi web la he montado teniendo en mente el diseño «adaptativo» y la verdad es que queda práctico y bastante chulo.
@Allove Existen varios frameworks que facilitan la tarea como Skeleton, Less Framework, bootstrap…
Me parece muy buena la técnica, muy curradas las webs, el diseño y el que no haga falta hacer páginas diferentes para distintos tipos de dispositivos.
PERO, dicho eso
me parece vergonzoso, que esta tarea deba recaer sobre el programador / diseñador web.
De hecho me parece vergonzoso, que sea necesario hacer esto.
Hace cuánto existen las páginas web? Hace cuánto existe el HTML? Vamos por la versión 5 de HTML, existe un estándar, sin embargo nadie, repito NADIE lo cumple.
El estándar html debería tener una mínima: Si tu navegador no lo cumple al 100%, lo siento mucho, pero tu navegador no muestra las páginas. Y PUNTO. Cuando digo el estandar html me refiero a html, javascript y css.
Hace poco ha salido la versión 5 de html, y este punto que nos comenta javipas en el blog, para mi es uno de los más importantes que puede haber a día de hoy en el diseño web. Debería estar resuelto de base, y no debería ser necesario andar con triquiñuelas para que se adapte a las diferentes resoluciones. Repito, es vergonzoso.
Qué es eso de que cada navegador entiende el javascript como le da la gana? Qué es eso de que los estilos de iexplore 6 no le sirven al 7 ni los de este al 8 ni al 9, etc…?
Por qué el arbol DOM de js en firefox se recorre o accede a sus nodos de diferente forma que en iexplore?
Y ya el colmo es que desde javascript es poco menos que imposible saber con certeza qué modelo y versión de navegador se está empleando!!
Muy bueno
Completamente de acuerdo.
Nos estamos topando todos con este «problema», y ahora mismo o la dejas en 960 y no te complicas la vida o te toca improvisar… Yo de momento y a falta de haber estudiado mas este tema me he limitado a porcentajes y anchos minimos y maximos. Quizas no sea la forma mas elegante pero al menos es un standart que funciona en todos los navegadores por igual y no me ha complicado mucho la vida….
Pingback: Responsive Design y el futuro (o presente) del diseño web | Ymanta – Marketing Digital