Y vueltas al Responsive Web Design, o RWD, como empieza a ser también conocido en el mundillo. No he podido evitarlo: hoy Mashable ha estrenado rediseño, y lo ha hecho a lo grande, con un cambio total de look totalmente responsive que en mi opinión ha sido muy acertado y que convierte a Mashable en un gran ejemplo de esta filosofía de diseño, cada vez más de moda y cada vez con más casos de éxito que demuestran que este tipo de rediseños les funcionan a las grandes de los medios tecnológicos. Y eso solo puede significar una cosa: que cada vez más grandes en otros ámbitos -ya hay ejemplos en medios generalistas como el pionero, The Boston Globe- adoptarán un paradigma de diseño que sigo viendo como la solución perfecta para prácticamente cualquier sitio web de contenidos hoy en día.
En el rediseño Mashable ha puesto toda la carne en el asador, y la nueva versión de esta web no tiene prácticamente nada que ver con la antigua: todo cambia de disposición, y por poner un primer ejemplo, la Home abandona ese modelo blog que tenían hasta ahora todos los grandes de la tecnología para pasar a una disposición visualmente mucho más engañosa. Seguimos teniendo ante nosotros un blog, sí, pero la Home me recuerda a una especie de híbrido entre Pinterest y el relativamente reciente rediseño de Ars Technica, que eso sí, no adoptó un diseño Responsive (¡mal!).
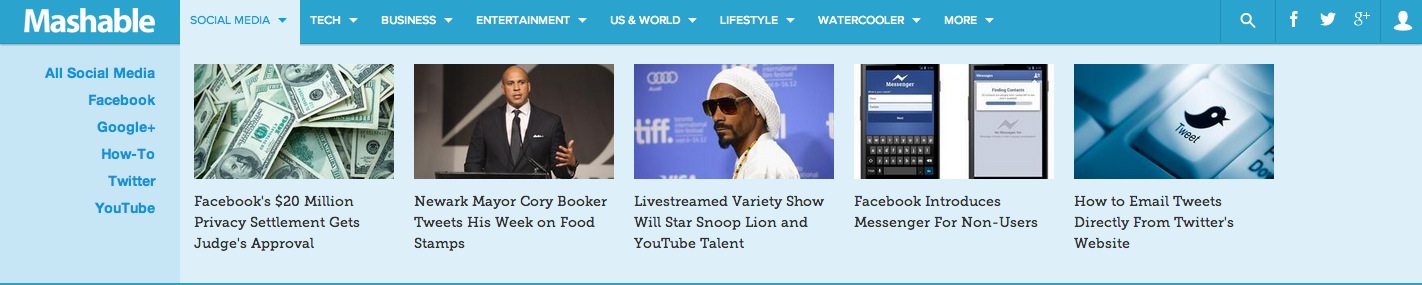
Venga ese análisis.
En realidad el aspecto de la Home está totalmente dirigido al objetivo de Mashable: ir promocionando contenidos desde las ligas menores («The New Stuff«, las últimas noticias) a primera división («What’s Hot«), pasando por esa especie de primera división B que sería la columna central, («The Next Big Thing«). ¿Cómo pasan las noticias de una a otra columna, que ocupa doble de espacio que la anterior? Fácil: por el número de veces que se comparten. Un curioso sistema en el que el editor ya no tiene tanto poder sobre el diseño de la Home, y en el que se cede a la comunidad lectora el protagonismo. Obviamente eso tiene sus pros y sus contras, y aunque supongo que en el fondo los editores de Mashable se cuidarán muy mucho de que ciertos contenidos estén en una u otra columna, ceder tanta relevancia a lo que la gente cree que es interesante acabará haciendo que Mashable se parezca más a un Digg de nueva generación y menos a un medio con personalidad propia. No digo que sea malo, cuidado, me parece una forma curiosa de enfocar un medio tecnológico. Lo que digo es que yo no hubiera tirado por ese camino. Por cierto, ese ingrediente de gamificación parece perder su peso al pasar a resoluciones de pantalla menores: a mitad de pantalla en mi 24» -algo que uso mucho como referencia en el comportamiento de una web responsive- nos quedamos con dos columnas únicamente, «New» y «Rising«. Se pierde por lo tanto la columna «What’s Hot» con las notis más compartidas y populares. En resoluciones «smartphone» también la columna «Rising» acaba desapareciendo, y nos encontramos únicamente con la ristra -scroll infinito, otra tendencia que tengo muy, muy apuntada en mi bloc de imprescindibles, btw- de últimas noticias, Curioso.
¿Qué hay de las singles? Pues el rediseño es aún más espectacular, porque han logrado evitar distracciones, apostar por el contenido, y presentarlo de una forma visualmente impecable. Imágenes más grandes, tipografías claras y elegantes, aire, aire, y una vez más, aire. Me encantan. A pantalla completa en mi monitor aparece a la derecha la columna con las noticias más populares (de nuevo con nosotros el «What’s Hot»), pero es que tenemos una sorpresa de última hora. Acaba el texto de la noticia y empiezan los comentarios, hasta ahí todo correcto. Pero cuando acaban los comentarios y uno esperaría encontrarse con el pie de página (¿footer.php, dónde estás?) aparece como por arte de magia la Home, que se acopla al final de la single y que lo hace además de una forma natural y elegante. Hasta que no lo ves en acción no lo entiendes, pero está claro que esa idea es súper interesante: los accesos a las páginas de inicio de cualquier medio son casi ridículos, así que si la montaña no va a Mahoma (si los usuarios no van a la Home), Mahoma irá a la montaña (tomad Home, lectores). Brillante, tanto por la forma como por el fondo.
La single, con la home que se acopla al final del artículo. Así, como quien no quiere la cosa.
El funcionamiento de esas singles es espectacular, y de nuevo, con una claridad y una elegancia que destacan sobre todo lo demás. Hay mucho contenido, sí, pero está tan bien distribuido que no agota, no molesta. Y curiosamente, apenas vemos publicidad, algo sorprendente par un medio que seguramente ganaría mucho, mucho dinero de apostar por modelos más invasivos, molestos e incómodos. La apuesta por el lector es fantástica, y no puedo más que darles la enhorabuena por el resultado.
El otro apartado que destaca en ese rediseño es sin duda el de la integración de redes sociales. Mashable es probablemente el blog tecnológico que mejor ha aprovechado el tirón de las estos servicios. Han sabido integrar como nadie aquello de que compartir es vivir, y su obsesión por los Tweet me, los Like y los +1 ha dado muchos frutos: es un medio muy influyente y que no ha perdido esa personalidad divertida aunque para mi gusto algo díscola en contenidos. Incluso eso lo hicieron bien, porque dejaron de centrarse en tecnología para publicar contenidos más chorras y populistas que estaban destinados -como los botones sociales- a atraer más y más retweets, likes y +1’s.
Compartir es vivir, y Mashable lo deja claro.
Esa vocación por lo social no solo no ha desaparecido, sino que se ha potenciado de una forma notable en el nuevo rediseño de Mashable, que además de seguir ofreciendo opciones para compartir sus posts en redes sociales por todos lados, ahora también incluye el llamado «Microcontent», que no son más que pequeños párrafos, imágenes y otros elementos que se pueden compartir de forma independiente al post que contiene esos elementos. La implementación de esa acción de compartir microcontenidos es genial, aunque para mi gusto ese gusto por lo social acaba atragantándome un poco. Lo cual, de nuevo, no le quita su relevancia: en Mashable es raro que un artículo no se comparta en total más de 1.000 veces, así que su táctica funciona sin lugar a dudas.
Un detallito para el postre: el menú de navegación, que aparece en la parte superior, no me pega demasiado con el diseño, pero hay que admitir que funciona muy bien a nivel visual, y su ejecución también es rápida. Cierto que en el nuevo Mashable el contenido visual es una de las claves -ya he comentado ese ramalazo Pinterest que se nota en el diseño- pero el menú de navegación debería ser en mi opinión uno de esos elementos minimalistas que están para lo que están: para acceder a secciones específicas de un site. Aquí lo tratan más como un camino más para llegar a contenidos destacados, y no a secciones genéricas, algo que no me va demasiado.
Sea como fuere, este es uno de los rediseños más bien llevados a cabo de todo lo que llevo visto últimamente. Comentaba Pete Cashmore en el anuncio oficial del rediseño que actualmente el 30% de los lectores de Mashable la leen desde dispositivos móviles, así que el salto a un modelo responsive parecía obligado. Esa dedicación a tablets y smartphones es clara en el rediseño, pero al contrario que sucedía con The Next Web -muy tablet, pero igualmente clara, elegante y visualmente fantástica- leer Mashable en una gran pantalla no perjudica la experiencia de usuario, y no nos hacen pensar que estamos ante un tablet de 24 pulgadas. Minipunto y punto para estos chicos. Chapeau.





Destacar que el nuevo diseño de Mashable está hecho por Code and Theory (visto en la página de About de Mashable), los mismos que diseñaron el antiguo Engadget y The Verge.
Pues de eso no me había dado cuenta, muchas gracias Enric 😉 Desde luego, parece que esta gente sabe lo que se hace, y además sabe evolucionar. Cualquiera de esos tres rediseños han sido referentes (cada uno en su momento) en webs de tecnología.
¡Saludos!