Cambiar de look está de moda, y el boom de los tablets ha hecho que de nuevo el célebre Responsive Web Design sirva para llevar a cabo esos rediseños «adaptables» que hacen que una web pueda mostrarse de forma óptima prácticamente en cualquier resolución de pantalla. Ya he analizado en anteriores ocasiones algunos rediseños (Time.com, Polygon), y ahora le toca el turno a The Next Web, uno de esos sitios web de referencia para frikis como yo y que desde hace tiempo se ha ganado un puesto entre los máximos exponentes de la información tecnológica. Ah. Y usan WordPress.
El rediseño de The Next Web deja clara su intención de ser leída en tablets. En Nieman Journalism titulaban con acierto su artículo sobre ese rediseño «The Next Web redesigns to be more app-like«, y es así: este sitio web ya no parece tanto un sitio web como una aplicación web. El concepto funciona de forma singular en un PC o portátil -supongo que lo hará especialmente bien en tablets, pero no puedo comprobarlo directamente porque no tengo ninguno- y tiene una clara vocación: facilitar la lectura. La simplificación es máxima, como la de muchas aplicaciones web, e incluso la publicidad se muestra con discreción, casi con respeto por el lector.
Vamos a por ese análisis.
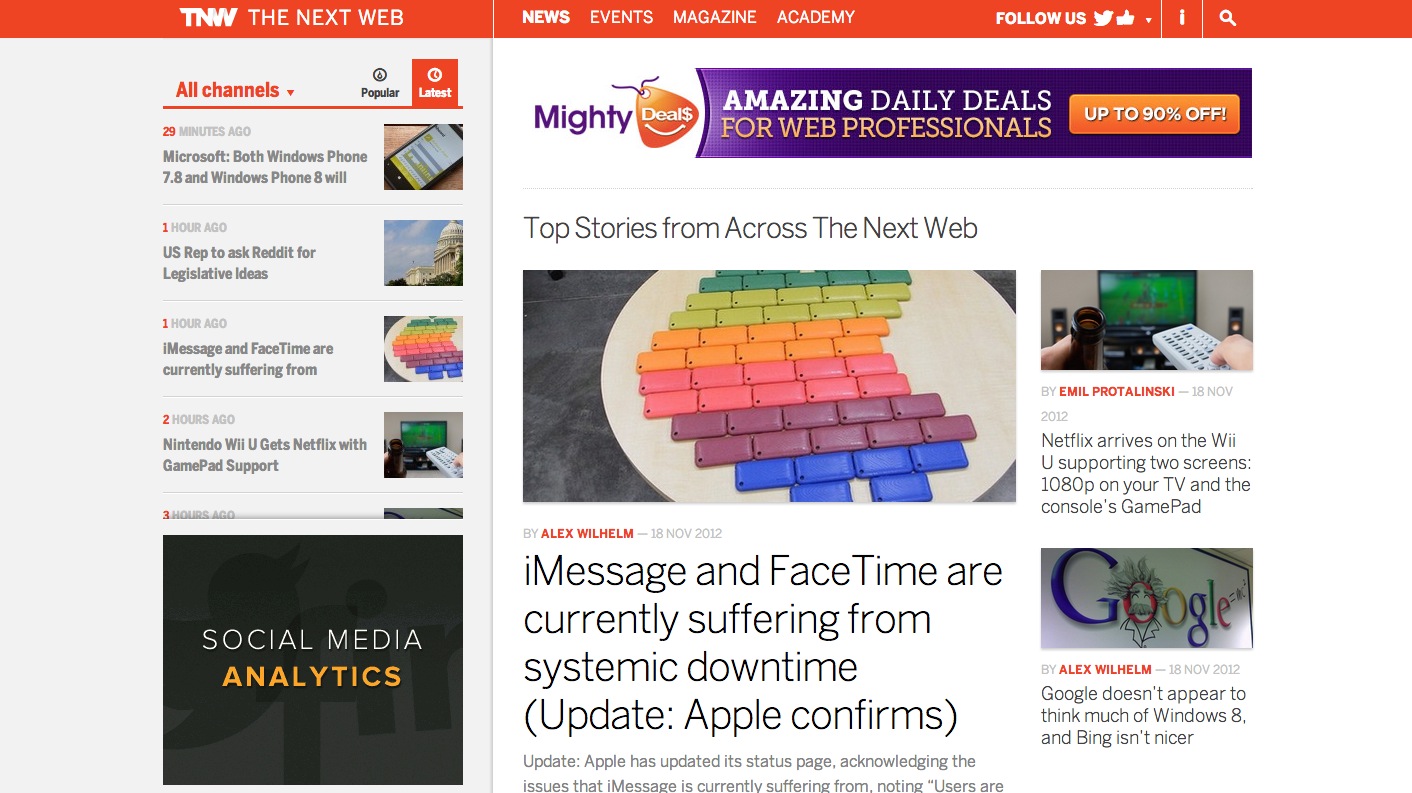
En todo momento hay un elemento diferenciador de ese rediseño: el llamado Timeline, una barra lateral izquierda que al igual que las de Gawker -que la impuso en la parte derecha de Gizmodo, Lifehacker, etc- sostiene el contenido principal, tanto en la home como en las singles (artículos). El Timeline no aparece directamente en ciertas resoluciones, pero cuando lo hace resulta una útil herramienta para acceder al contenido. El problema, en mi caso, es que esa barra lateral condiciona la posición del contenido en sí, que está demasiado a la derecha para mi gusto. No cuesta acceder a él y centrar la atención, pero uno esperaría que el contenido estuviese totalmente centrado en la página. Esa disposición, que se ve reforzada por una pequeña columna central invisible, que aprovechan para indicar el autor o la fecha del post, es interesante, pero mi atención a menudo acaba de nuevo en el timeline.
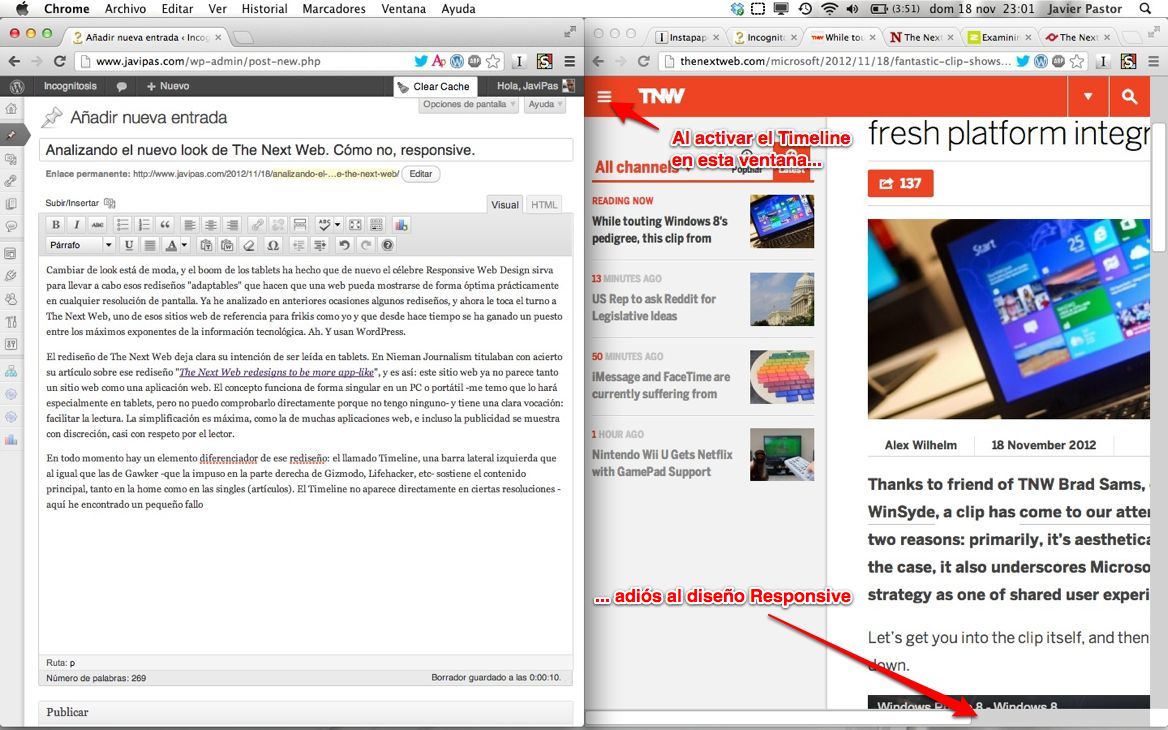
Ese detalle no es tan importante teniendo en cuenta que, como decía, la lectura en el nuevo The Next Web es un pequeño placer. Las tipografías son fantásticas, los interlineados, el aire que se respira entre distintos bloques, el estilo de los diferentes encabezados, todo invita a una lectura clara y sobre todo, limpia. No obstante, esa vocación tablet también les traiciona en algunos escenarios. Cuando trabajo con dos ventanas de Chrome en paralelo -algo que hago casi continuamente- en mi MacBook Air se produce algo extraño.
Mientras que en una ventana a pantalla completa (1.440×900 en mi caso) las tipografías de The Next Web son perfectas para una lectura en el PC o portátil, cuando dejo la ventana a mitad de pantalla (720×900, aunque la anchura útil de navegación es 698px) las tipografías curiosamente aumentan. En The Next Web creen que estoy usando un tablet, y me presentan una letruja tamaño «barco de vapor» que me hace sentir como un abuelete con la vista cansada. Quizá no solo deberían tener en cuenta la resolución de la ventana, sino también el navegador y sistema operativo con el que uno visita su web.
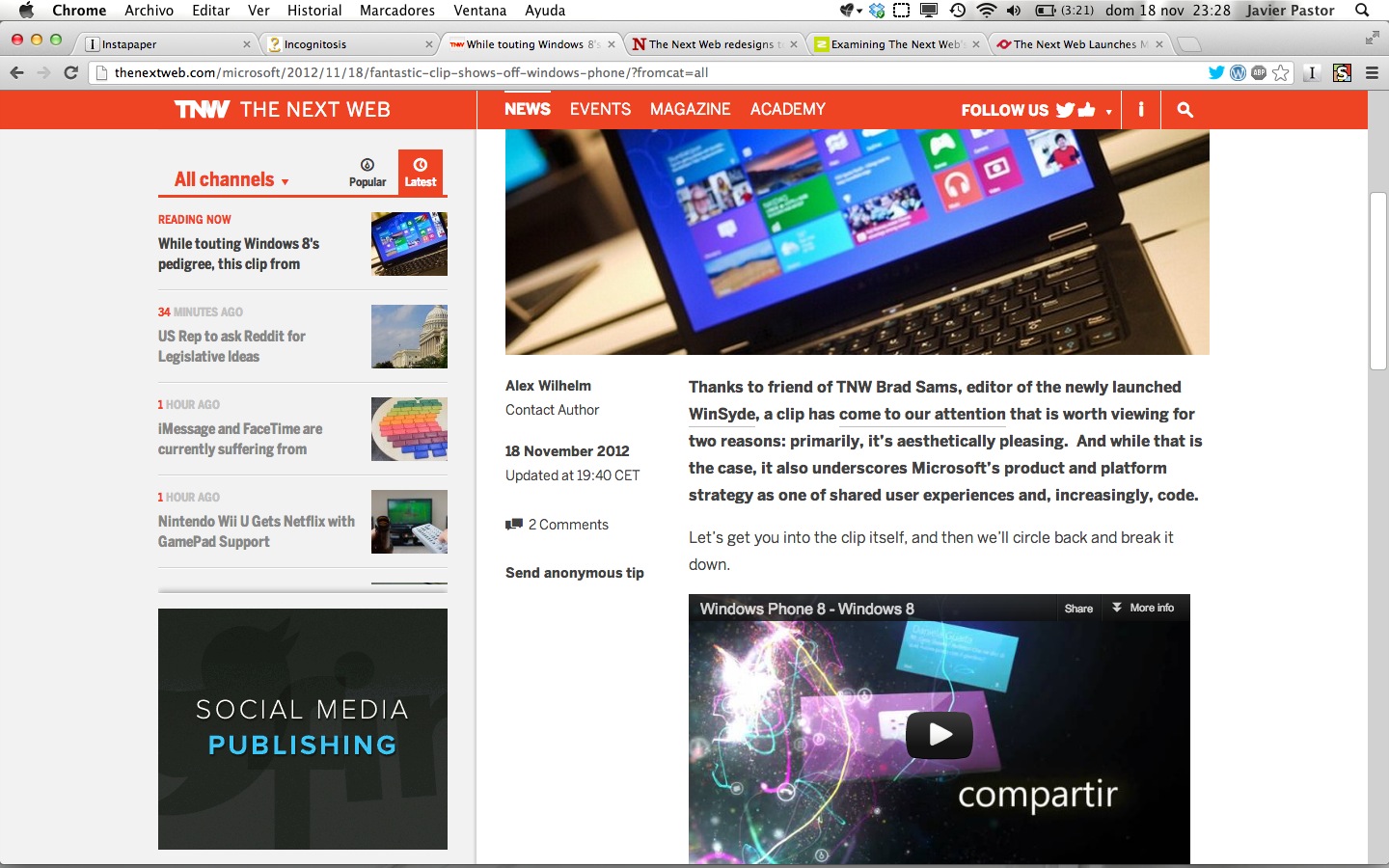
Comparad las tipografías del cuerpo del artículo en una ventana a tamaño completo…
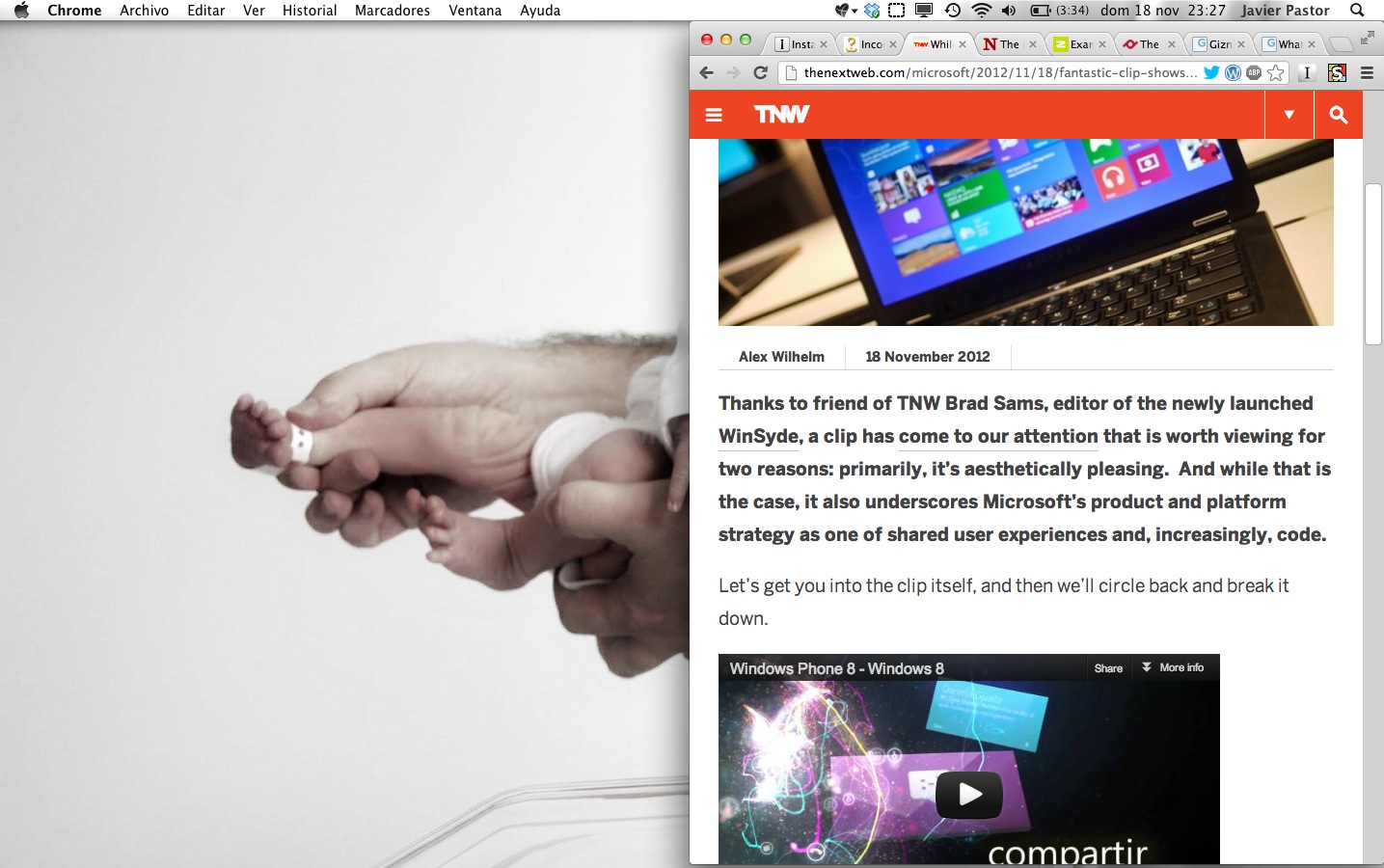
… y al ajustar la ventana a una de las mitades de mi pantalla.
En cuanto a la navegación, nos encontramos de nuevo con la simplicidad como pilar fundamental. El menú superior apenas sí da opciones – News, Events, Magazine y Academy, ahora mismo- además del acceso a las redes sociales en las que TNW está presente un curioso icono de información -que complementa este apartado, normalmente situado en el pie y que ellos duplican también aquí- y un icono de búsqueda que es funcional, aunque quizás menos visible de lo que me gustaría. Casi todos esos elementos desaparecen en formato tablet (en mi caso, al situar la ventana en una de las mitades de la pantalla), y por ejemplo el acceso a los canales de TNW en redes sociales brilla por su ausencia, un aspecto del que hablan también en el análisis de ese rediseño en Zurb, donde dan mucha importancia a un estudio con las zonas calientes en las clican los testers de la web.
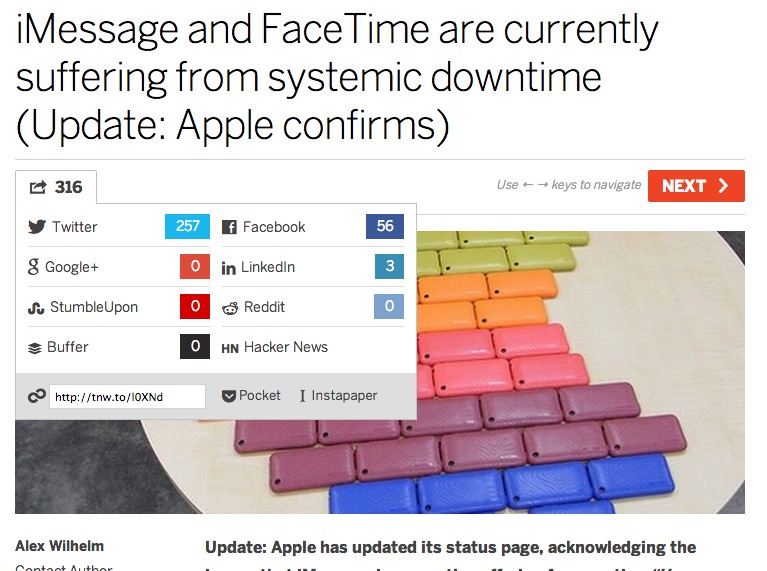
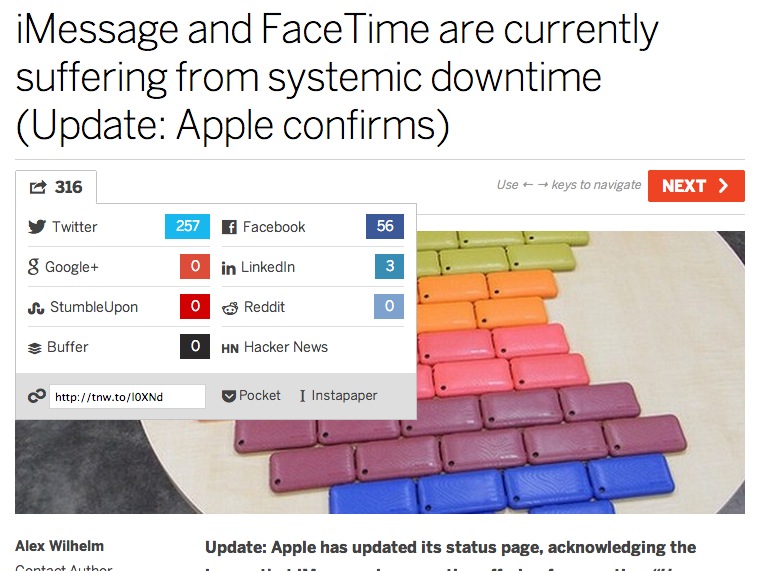
Cuando alguien se enfrenta a un diseño responsive una de las preguntas que debe plantearse es de qué puede o quiere prescindir al ir introduciendo break points, esos puntos de ruptura que definen el comportamiento de la web según la resolución de la ventana. En el caso de TNW, sus responsables han querido prescindir de muchos elementos que potenciarían la navegación y la interacción con la web, y que en mi opinión perjudican a la experiencia en tablets -si es que funciona como parece que funciona, repito, no puedo confirmarlo en la práctica-. En esa búsqueda por facilitar la lectura el compromiso ha sido algo exagerado, algo curioso sobre todo teniendo en cuenta que The Next Web precisamente tiene una de las herramientas más potentes para compartir en redes sociales. Pablo Román, un desarrollador español que trabaja con ellos, es el responsable del llamado Social-Count, que publicó en GitHub en una versión anterior -lástima que no la actualicen- y que funciona de forma excelente. Esa herramienta sigue disponible al reducir el tamaño de ventana para compartir las noticias, pero el acceso a las páginas de TNW en Twitter, Facebook y otras desaparece. ¿Por qué?
El citado complemento ha sido aprovechado también en el Timeline, donde supongo que han aprovechado el concepto y el diseño para que los usuarios puedan acceder a los canales, que no son más que las categorías destacadas de cualquier WordPress. Extraña un poco que ofrezcan canales por continentes o países concretos (supongo que tendrán argumentos suficientes por la procedencia de las visitas) y es otro de esos elementos que puede mejorar el acceso a artículos con una misma temática. La navegación con el teclado (ir a la noticia anterior y siguiente con las flechas de cursor izquierda y derecha) es otra de las ayudas que nos ofrece web que también hace el uso de noticias relacionadas para invitar a que nos quedemos un poquito más en ella. Son argumentos válidos, pero ante todo lo que destaca de ese rediseño es su claridad y limpieza. Me rechina un poco que sea un diseño tan tablet, tan webapp como decían en Nieman -me gustaría saber qué porcentaje de lectores de TNW tiran de tablets-, pero hay que admitir que el resultado es destacable. Y para una web de este tipo es una apuesta probablemente acertada, aunque quizás estén apostando demasiado por un futuro dominado por tablets. El tiempo les dará la razón… o no.







sin duda tnw tiene una de las mejores experiencias móviles posibles , utilizando el boostrap de zurb fundation , en mi nexus 7 fluye como mantequilla , si noto que al tener el tablet en vertical hay un menú que se pierde en el nav del header , que aparece repentinamente al colocarla en landscape , habría que ver como se comporta en un smartphone de 4 pulgadas , pero del resto va estupendamente bien , la experiencia de usuario es excelente , muy intuitiva 🙂
Gracias por la review! Como responsable del rediseño, me alegra leer que se mencionen los puntos dónde más esfuerzo hemos puesto – legibilidad, interfaz móvil y navegación. Gracias también por reportar todos esos pequeños bugs, los iremos solucionandolos poco a poco, todavía hay trabajo por hacer 🙂
Una puntualización a zamuro57, no usamos el framework de Zurb ni ningún otro, aunque obviamente sí aplicamos muchas técnicas que también se pueden encontrar en dichos frameworks.
De nada Pablo, habéis hecho un trabajo fantástico y seguro que los pequeños bugs se van resolviendo como dices. Es una apuesta muy interesante, así que enhorabuena.
Felicidades Pablo y disculpa la confusión , el web site esta excelente una vez mas felicitaciones a ti y a todo el equipo
Pingback: Mashable presume de diseño Responsive y muy, muy social | Incognitosis
Pingback: Web Performance Optimization. ¿Qué es mucho más importante que el diseño? La velocidad | Incognitosis