No sé cuántos CMS y editores de texto he probado, pero os aseguro que han sido unos cuantos. Esas más de 7 millones de palabras que he escrito profesionalmente han salido de ellos, así que una de las cosas que aprecio cuando tengo que enfrentarme a una «página en blanco» es la de que el editor me ponga fáciles las cosas.
Ha habido de todo y para todos los gustos. En PC Actual hacíamos uso de Movable Type en los primeros tiempos, igual que en The Inquirer ES hasta que dimos el salto a WordPress. En los sitios ‘Muy’ que luego ayudé a crear y levantar al estrellato (je) tuvimos que lidiar con el que probablemente haya sido el peor CMS que me he encontrado en mi vida.

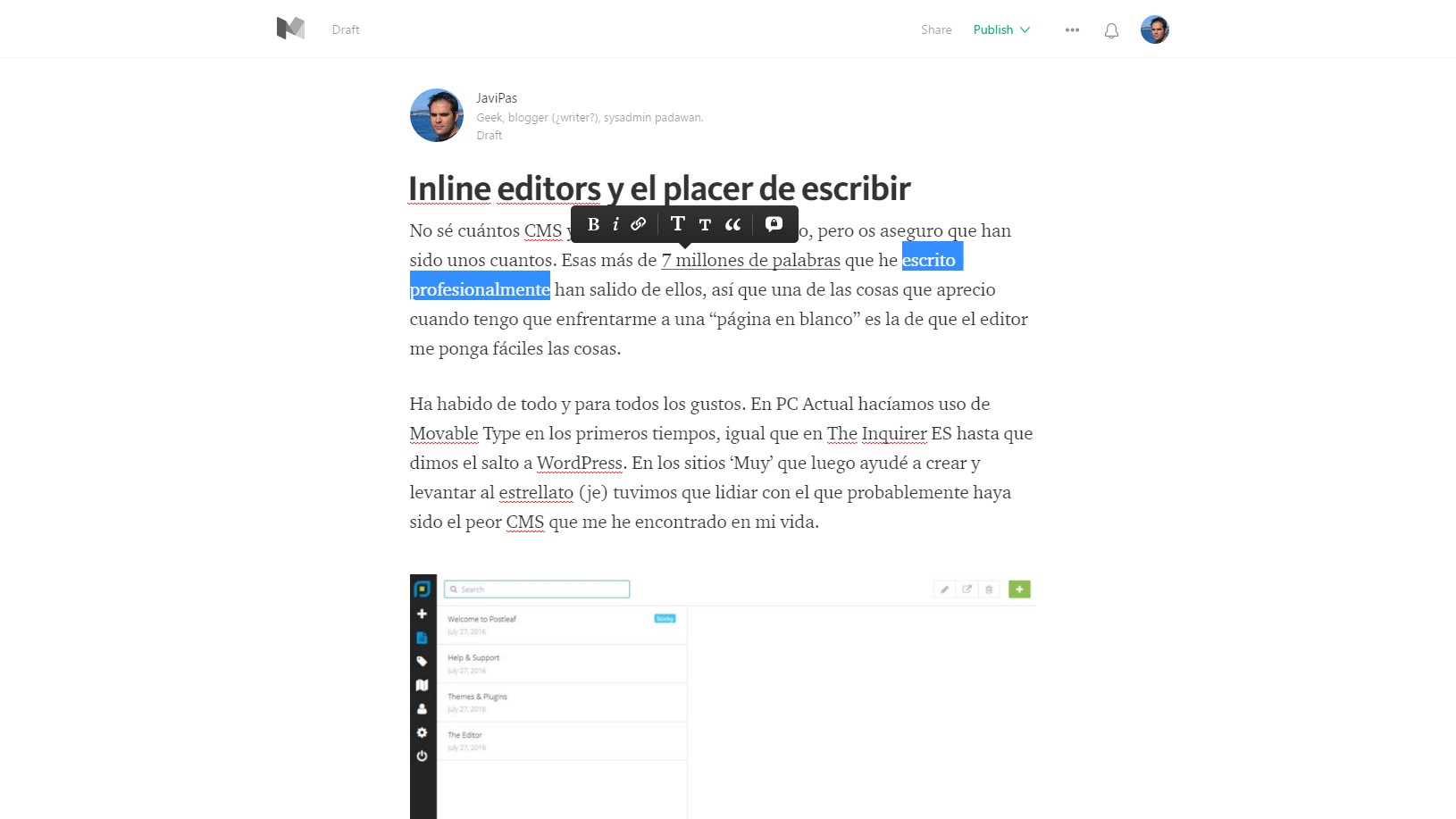
El editor de Medium es un prodigio de la usabilidad. Con él descubrí el placer de escribir online sin distracciones y directamente sobre la página tal y como luego quedaría. Un milagro.
Aquel desarrollo a medida -aquí llegué tarde y no pude convencer a los cofundadores de usar WordPress- hecho por una empresa de Barcelona llamada Oasys (no sé si siguen existiendo) fue un desastre total de principio a fin, algo que se notaba cuando hablabas con ellos y no entendían lo que era un CMS. Creo recordar que no conocían WordPress o Movable Type, así que se lanzaron a crearnos algo de cero con eBD, una plataforma de desarrollo que sigue existiendo y que igual sirve para otros proyectos, pero resultó ser una verdadera pesadilla para el nuestro.
Afortunadamente logré convencer a mis socios de entonces de que aquello no podía seguir así y acabamos migrando a WordPress tras una migración en la que mi mujer -que ya despuntaba como frontend developer– y yo logramos algo que recuerdo como un logro técnico alucinante. Si hubiérais visto la estructura de las BBDD de aquel CMS original lo entenderíais. Si es que antes no os murieseis del agotamiento y el aburrimiento, claro.
Más tarde llegó Xataka y otro CMS propietario y hecho a medida llamado LightPress. No es el mejor ni el peor que he usado, pero por lo menos te permite escribir en Markdown y tiene previsualización en tiempo real del artículo, algo que si escribes a pantalla completa -yo no lo hago- puede servir de ayuda.

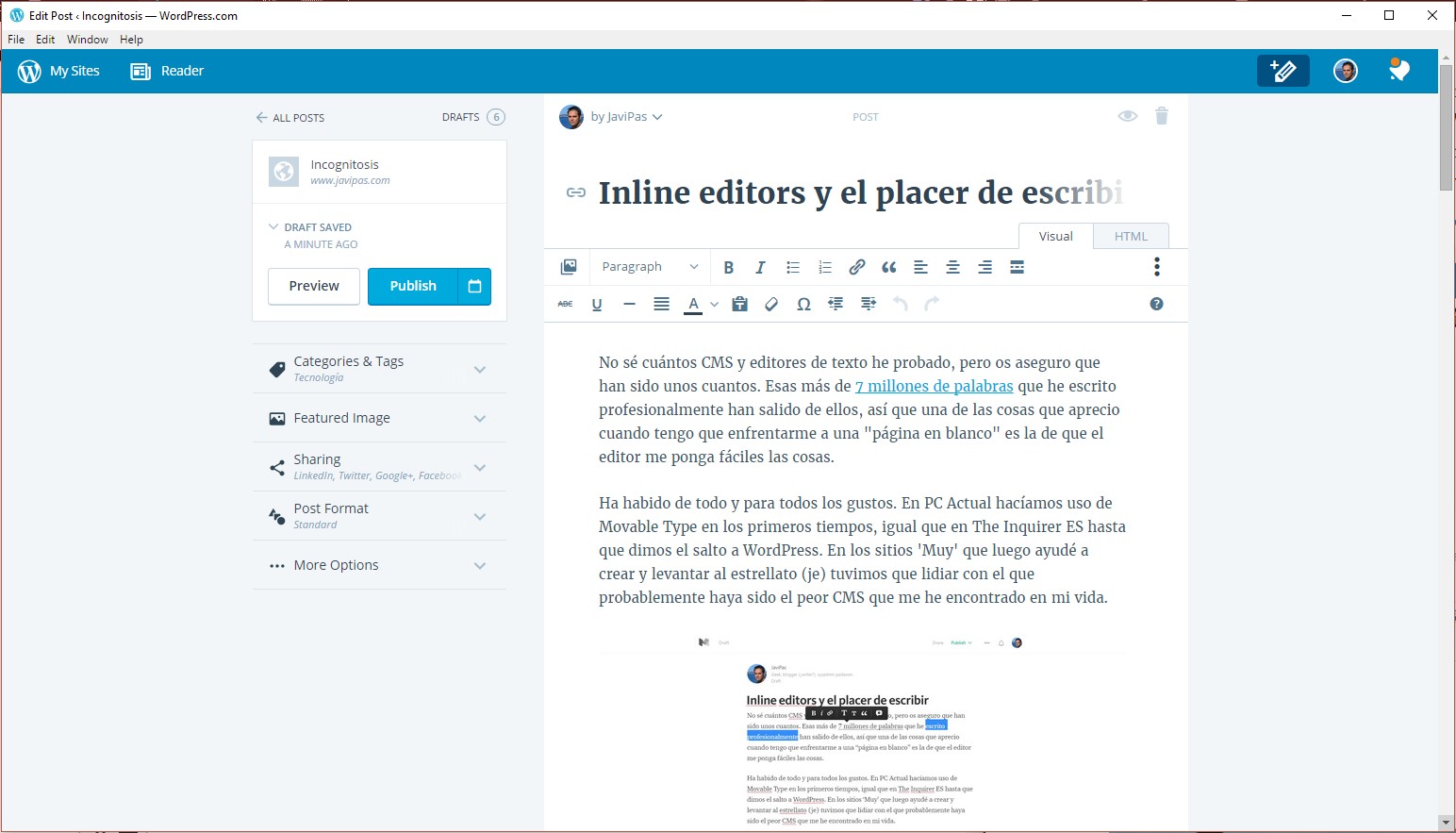
El editor de WordPress.com es un digno intento por hacer un cliente nativo en Windows/macOS, pero me temo que para mí eso no es suficiente. Se nota demasiado que es un editor. Argh.
El problema en mi caso es que quiero el menor número posible de distracciones cuando escribo. Los editores con los llamados «modos libres de distracciones» son bastante conocidos y desde luego ofrecen una interfaz minimalista y limpita que me encantaría usar… si estuviese escribiendo una novela.
El problema es que (aún) no la estoy escribiendo, y lo que me toca es escribir online. Escribir en esos editores y luego copiar y pegar en el editor del CMS es una opción que no me planteo, así que cuando puedo hago uso de lo que me gusta, que es escribir directamente sobre la página en la que publico. Alguna vez he probado cosas como el editor de WordPress.com, pero la verdad, donde esté mi alternativa actual que se quite lo demás. Solo he hablado de CMSs utilizados en el trabajo, pero obviamente al escribir mi blog he dado un buen paseo por otras alternativas, incluyendo aquel Blogger original -que yo usé por primera vez ya tarde, en 2004- y terminando por el protagonista de hoy. Pasando por cosas como los generadores estáticos de blogs, aunque hay muchas alternativas –como estas– que por una u otra razón no he podido probar y que también me tientan para juguetear al menos un rato.

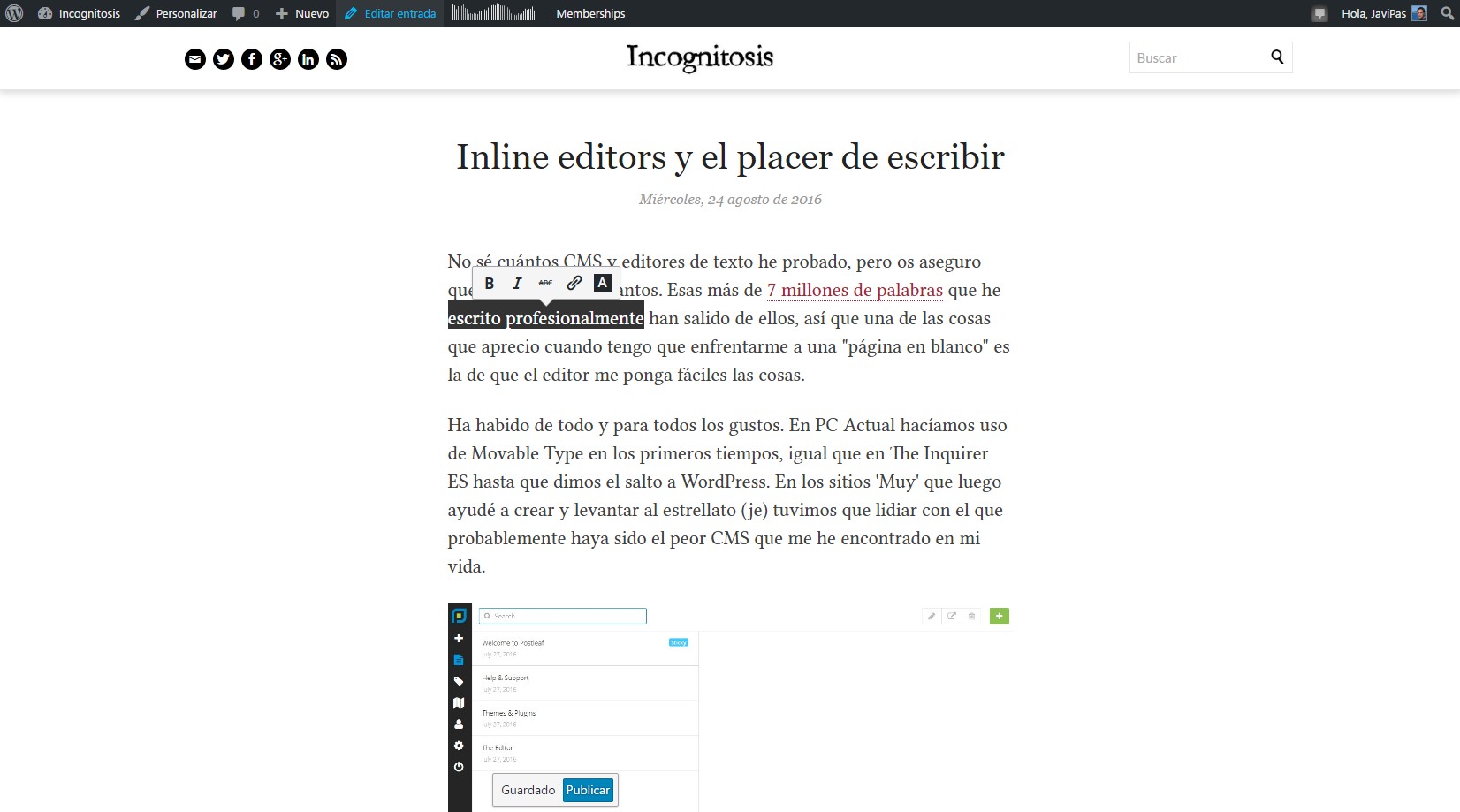
WP Frontend Editor en acción. Como veis hay mucha inspiración de Medium, pero eso no importa: hay que copiar lo que funciona.
Es lo que hacen los inline editors, y lo que afortunadamente llevo haciendo desde hace dos años en Incognitosis gracias a WP Frontend Editor, un plugin insustituible para mí que me permite acceder a ese formato de escritura WYSIWYG que me encanta y -creo- me ayuda a estar un poco más inspirado ante esa página digital en blanco con la que me encuentro a todas horas.
Seguro que hubo algún editor que lo hizo antes, pero creo que el primero que dio el campanazo con este tipo de editores fue Medium, ese fantástico servicio en el que escribir es un placer pero en el que cedes demasiadas cosas -personalización, control, publi (si la quieres)- al sistema de publicación. Hablé de ello en julio de 2014 por primera vez, pero bastante antes ya había hablado de Medium y de otros sistemas pijos y preciosistas para publicar -nadie se acuerda prácticamente ya de Svbtle, por ejemplo- como Ghost, que afortunadamente sigue por buen camino aunque nunca me haya decidido a usarlo por ese enfoque a escribir en Markdown que yo soporto para trabajar, pero no para disfrutar de la redacción.
Mi interés por WP Frontend Editor es tal que ha sido el proyecto en el que con diferencia más he participado en GitHub. Solo en modo feedback, ya sabéis, dando opiniones y contrastándolas con Ella van Thorpe, su desarrolladora, que ha hecho un trabajo prodigioso y que hace que escribir en Incognitosis y The Unshut se convierta en un pequeño placer los días que publico algo.
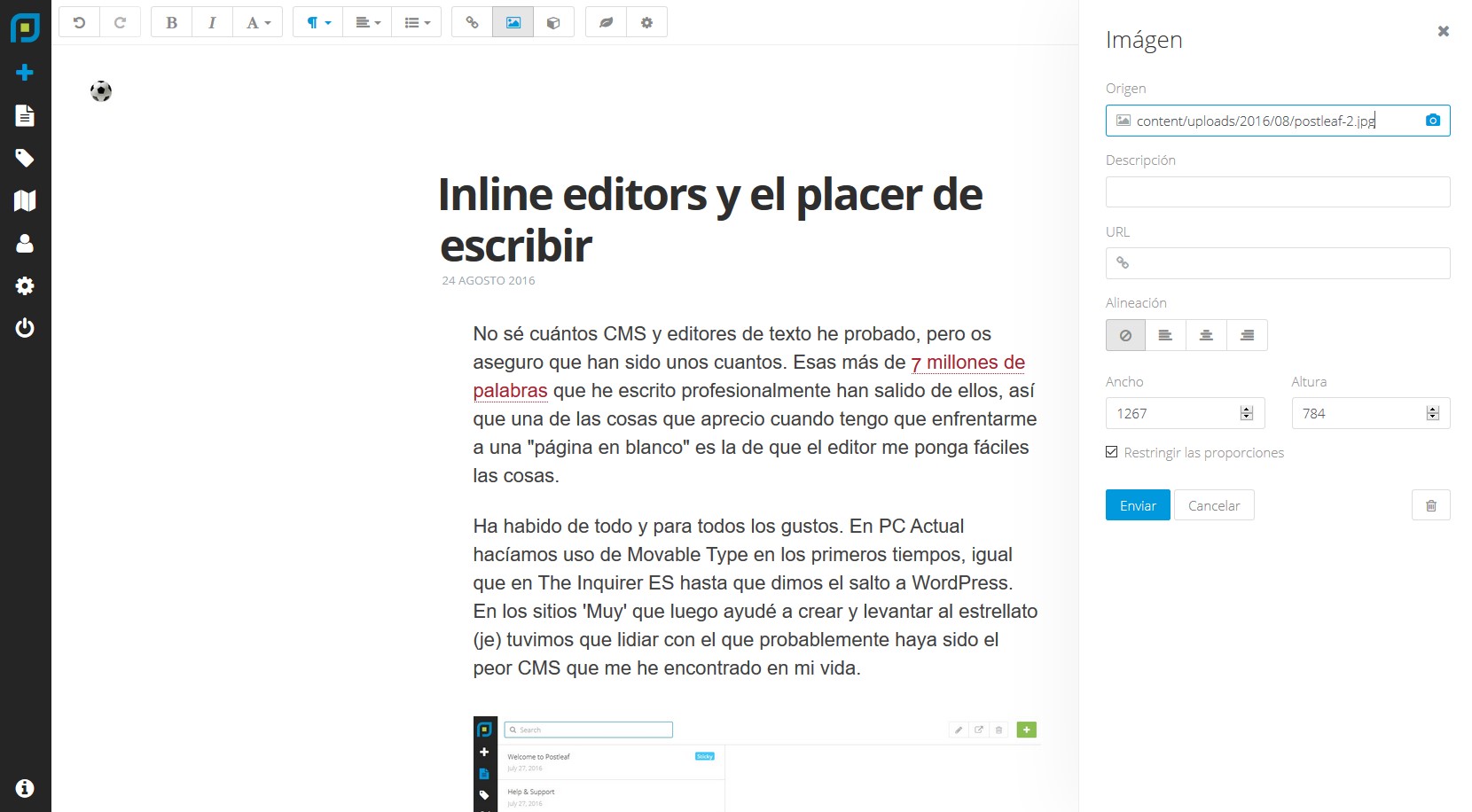
El caso es que hoy descubría una alternativa interesante en este segmento. Se trata de Postleaf, del que hablaban en TechCrunch y que ha sido creado por Cory LaViska, fundador de SurrealCMS -este tampoco lo conocía-. Este nuevo CMS precisamente destaca su sencillez, su simplicidad y, atención, su editor inline integrado de forma nativa. Cualquier cosa que edites la editarás sobre el diseño final de esa página web. Como si estuvieses trabajando en Photoshop, para que te hagas una idea.
A ello se suman otras cosas como su modo Zen -menos distracciones es casi imposible-, su soporte oEmbed -para poder embeber código de sitios como youTube, Instagram o Twitter fácilmente- o su integración nativa de un Diseño Responsive. Lo de poder crear backups fácilmente, el buscador integrado y el soporte de temas hacen que este desarrollo basado en PHP (¡herejía!, dirán algunos) sea una pequeña maravilla. Lamentablemente no hay soporte para plugins, pero parece algo que podría llegar en el futuro, porque por el momento todo está en fase beta.

El editor de Postleaf en acción. Precioso y funcional, lástima la barra superior, pero eso sí, me mola ese panel lateral para ciertas cosas. Buenas ideas para el plugin de WP, creo yo.
Dudo que cambie a Postleaf, pero he querido trastear un poco con el CMS así que he creado un pequeño blog en uno de mis VPS y en 10 minutos ya lo tenía funcionando en mi infraestructura -Nginx y MariaDB al poder- gracias a que ayudan en el ficherito de configuración para toquetear a mi gusto. Las sensaciones han sido fantásticas: el CMS es rápido, es ligero -habrá que ver cómo se comporta cuando el número de posts crece, y también qué pasa en entornos multiusuario que atacan sin parar la BBDD- y sobre todo es bonito de pelotas cojones narices. Le encuentro una única pega: que al contrario de lo que hacen Medium y WP Frontend Editor los accesos a las funciones de edición -poner negritas, blockquotes, insertar imágenes o código- están en la barra superior, cuando lo suyo sería que apareciesen al seleccionar un bloque de texto o una línea vacía, como ocurre en estos dos que he usado más.
Espero sinceramente que mucha gente comience a usar Postleaf. Es una fantástica alternativa a WordPress, más simple pero mucho más usable para novatos, y se trata de una alternativa genial si eres capaz de hospedar tu propio blog. No sé si acabarán haciendo un servicio hospedado (en Postleaf.org la versión descargable para que te lo instales tú y la documentación, en Postleaf.com -que está a la venta- la versión hospedada), pero podría tener sentido. Si quieres simplicidad y te atrae eso de escribir directamente con un inline editor, creo que hay pocas opciones como esta. Sencillamente maravilloso.
A ver si otros aprenden (incluidos mis jefes) y entienden que escribir es mucho más fácil cuando no tienes millones de botoncitos y tonterías rondando en la pantalla. Que vivan los inline editors.

¡No lo entiendo!
¿Dónde está la ventaja de ver el aspecto pseudo-definitivo de lo que escribes?
Es verdad que, cuando escribo, lo hago en muchas pasadas:
– Primero el contenido de texto (si acaso los enlaces los voy incluyendo sobre la marcha).
– Luego inserto las fotos y gráficos por el medio.
– Luego doy una pasada de formateo estético (principalmente subtítulos, colores, justificados, etc).
Aquí siempre tengo que pasar a la versión de código html para arreglar ciertos espaciados. En este paso por la variante en código, aprovecho para meter algún div con alguna clase css que ya tengo preparada para dar algún efecto de resalte.
Y finalmente meto las negritas (yo plago mis textos de negritas).
Y todo esto lo cuento para decir que, creo que escribir «on-the-fly» para ver cómo quedará, en realidad no me aportaría ninguna ventaja, porque yo hasta el final del final, no veo como queda realmente.
Y es que no acabo de entender qué botones distraen o cómo logran distraer.
Sí que es verdad que javipas.com es esencialmente texto plano, sólo con enlaces y alguna foto. En cambio, yo formateo bastante más el texto.
Igual ahí está la diferencia.
O igual no, y me estoy perdiendo una experiencia sublime escribiendo desde el backend de wordpress…
Por cierto, me gustó mucho la página personal de Sally. Está escrita a mano, sin CMS ¿verdad?
Pues parece que tenemos formas distintas de escribir, lo cual es completamente normal. Para mí lo de poder ver cómo queda directamente es muy útil, sobre todo porque escribir en cajas como que me -y perdón por la patada al diccionario- «desinspira».
Los inline editors no impiden que puedas formatear más el texto, ojo, en mi caso la plantilla es simple pero uno puede usarlos en un tema más complejo sin problemas, que yo sepa. De todos modos bien por las opciones. Ah, y lo de Sally es un WordPress con un tema portfolio bastante retocado 😉
Bueno, probaré en tu honor WP Frontend Editor.
Ya te contaré…
🙂
Quiero ver el esquema de esa bbdd que dices 🙂 y luego te enseño yo una con la que me estoy peleando de un cms propietario donde curro y luego nos reímos un poco Ja Ja Ja, a mi me pasa como a ti yo prefiero ver cómo va quedando la cosa según escribo, y así al final aparte de un repaso ortográfico no gasto más tiempo en maquetar y de paso según veo como queda meto más morcillas y demás zarandajas. Viva el WYSIWYG, es lo más cómodo.
Pues creo que todo lo que hicimos para la migración quedó destruido porque acabamos hasta no sabes dónde 🙂 De todos modos está claro que estos no habían estudiado mucho de BBDD. Viva el WYSIWG, di que sí.
Hola, Javi. Interesantísimo post. Desde hace algún tiempo he querido preguntarte cuál es tu opinión de Joomla como cms y si conoces los editores.
¡Muchos saludos!
¡Joomla no!
Yo lo he sufrido mucho. No lo recomiendo en absoluto.
Podría estar muy bien, pero no tienen buena compatibilidad hacia atrás y las versiones no son lo suficientemente estables. Te pasas la vida manteniéndolo.
Es mi opinión.
Yo se lo recomendé e instalé a un amigo para su web y casi me cuesta la amistad. Ahora tiene su página en Facebook y más feliz que una perdiz.
Joomla tuvo su momento, desde luego, pero hace mucho que -al menos por lo que sé- está de capa caída y no es tan popular como antaño. Una buena alternativa si quieres algo en esa línea -más complejo y potente que WordPress- es, según dicen, Drupal.
Me temo que apenas he tocado ni uno ni otro, así que no te puedo decir mucho más.
Yo voy a volver a dar la lata con Open Live Writer ? http://openlivewriter.org/ (sobre todo para ver si algún día hay masa critica y lo portan a GNU/Linux y a Mac).
Está basado en Windows Live Writer de Microsoft que liberó el código y es un completo editor de post con funcionalidades como Autorrellenado de Links (para esos links que usas sistemáticamente), captura el portapapeles para pegado rápido de links, …
Probadlo alguno y veréis que merece la pena.
Buen intento Manuti, pero no majo 😉
Este post debería haber sido de pago