Fondo y forma. Aunque la mayor parte de mi carrera como «periodista técnico» me he dedicado mucho más al fondo (el contenido en sí), desde hace tiempo viene intrigándome tanto o más la forma (el diseño), y si hay una tendencia que me tiene entusiasmado es el diseño adaptable, traducción más bien libre de Responsive Web Design. Esta disciplina, de la que ya he hablado en varias ocasiones, es protagonista en mi blog desde el último rediseño, y día a día no hago más que leer, aprender y documentarme sobre nuevas técnicas y nuevos ejemplos que demuestran la validez de este versátil modelo de desarrollo web.
De hecho, los «responsive themes» para WordPress son ahora mismo legión en tiendas online muy conocidas como ThemeForest, pero esta filosofía va más allá de WordPress y está conquistando a muchos medios tradicionales. The Boston Globe era clara referencia -de hecho, al fantástico rediseño de esa web contribuyó Ethan Marcotte, que acuñó el término Responsive Web Design y que de hecho escribió un libro fantástico sobre él- pero gradualmente están surgiendo ejemplos que demuestran la validez y potencia de este modelo.
Por supuesto, opiniones hay para todos los gustos, y un buen ejemplo lo tenemos en las webs de Weblogs SL -empresa que hace las cosas y muy bien y con la que TPNet compite a nivel profesional, pero siempre desde el buen rollo- cuyo co-fundador, Julio Alonso, comentaba esa inquietud por si el Responsive Web Design podría servir para un ambicioso proyecto de rediseño en webs como Xataka. La respuesta en su caso fue un no, ya que buscan experiencias distintas según el dispositivo. No sería el camino que yo hubiera tomado de redirigir un diseño de nuestras webs -algo que caerá tarde o temprano- y así se lo hice ver en los comentarios, pero sea como fuere, es una opción totalmente respetable.
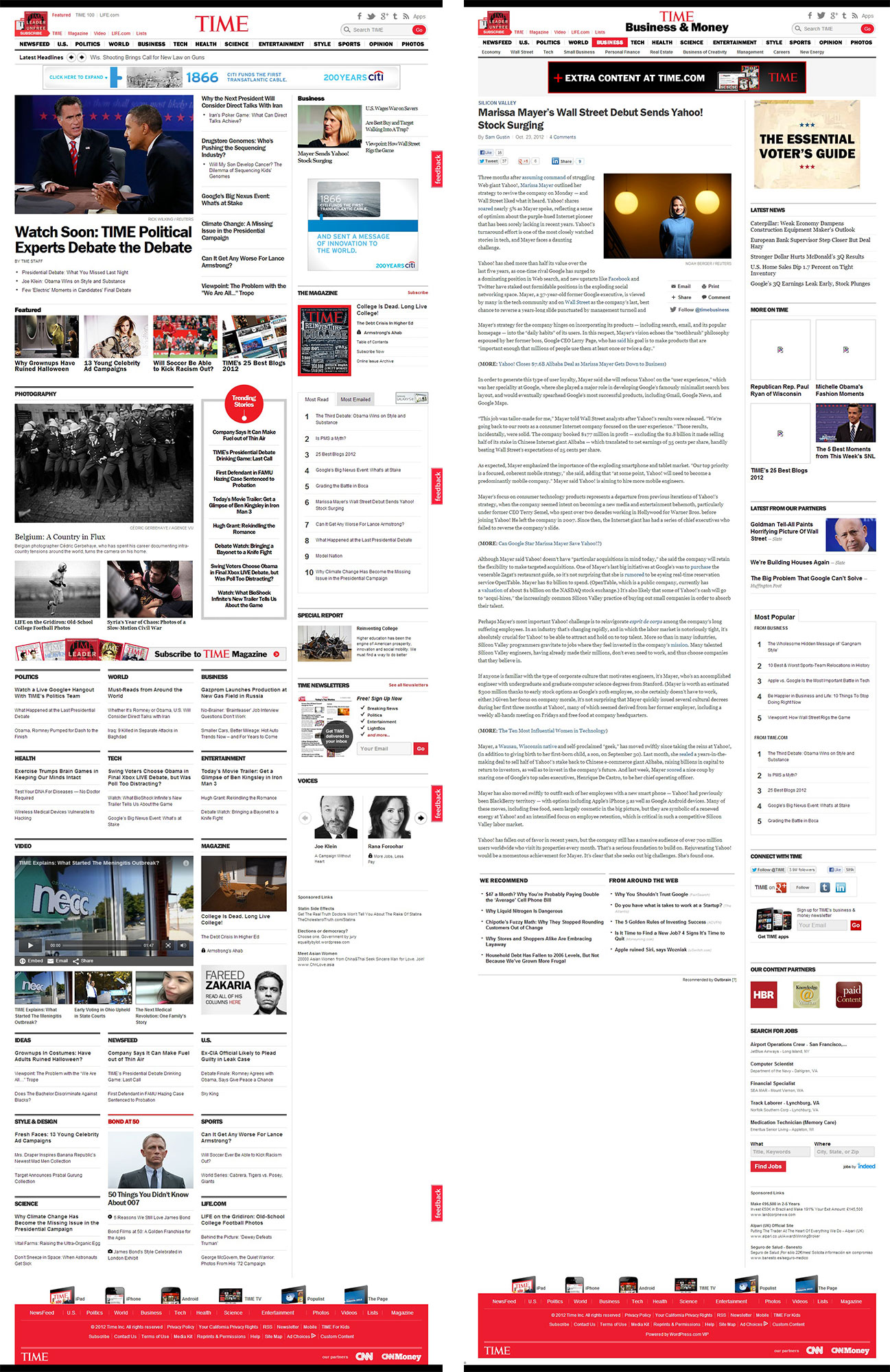
Pero cada vez más ejemplos me confirman mi seguridad en la apuesta por Responsive Web Design. Los últimos en llegar, el rediseño de ReadWrite (antes ReadWriteWeb), y el de la versión web de la legendaria revista Time. Pasemos a echarles un vistazo.
Para no marear con cientos de capturas, he sacado una conjunta de la Home con una single al lado en la pantalla de mi PC, pero lo importante es que os deis cuenta de que esas capturas mantienen su identidad en pantallas de todo tamaño, incluso en las pequeñas (ya no tanto) pantallas de los modernos smarpthones. La idea es que visitéis cualquiera de las dos y juguéis con el tamaño de ventana del navegador para comprobar como el contenido y los elementos de cada página se adaptan a ese tamaño de ventana.
En el primer caso, el de la conocida ReadWrite, nos encontramos ante un rediseño que para mi gusto -lo comenté en Twitter- está quizás demasiado pensado para tablets (atentos al menú superior y al botón de búsquedas en lugar de la inclusión de un campo propio), pero que aún así es limpio, claro y muy funcional. Aún así, cuenta con elementos muy curiosos, como una velocidad de scroll que es diferente según la columna. Echad un vistazo a su web y juguetead con la rueda del ratón (o con el scroll sobre el trackpad/touchpad de vuestros portátiles) para comprobarlo. Esa columna izquierda con una lista «infinita» de los últimos artículos (no sale bien en la captura)también es un elemento destacable, como también lo es el hecho de usar el scroll infinito en la home para las noticias, con una recarga que se activa al llegar al final de la página y que recuerda mucho al funcionamiento de la web de Twitter.
En el segundo nos encontramos ante una fantástica aplicación de lo mejor del Responsive Web Design (RWD). La nueva web de Time respira aire por los cuatro costados (me encanta) y se adapta perfectamente a cualquier tamaño de pantalla, algo que tiene muchísimo más mérito por la cantidad de secciones y de contenidos diversos que debe servir una revista de este tipo. Las singles (las páginas de los artículos, vaya) son una pequeña obra de arte, porque incluso con la publicidad presente la lectura es cómoda y clara.
Y atentos a la publicidad, otro de los retos fundamentales de cualquier proyecto RWD. Google no ofrece soluciones para que AdSense sea «responsive», y lo mismo ocurre para la propia IAB, el organismo que dicta qué formatos publicitarios son adecuados en Internet. Así que las media queries, base de ese redimensionamiento dinámico de bloques de texto e imágenes, no son utilizables en bloques de anuncios. La solución de Time ha sido sencillamente prodigiosa -aunque probablemente compleja y farragosa de llevar a cabo-: adaptan el banner al espacio disponible, lo que obliga -y ahí no hay tu tía- a que las agencias proporcionen al editor de contenidos varios formatos para un mismo banner, que se servirán según el usuario acceda a ese contenido desde su PC, su portátil, su tablet, su smartphone o su «loquesea». Los chicos de appenTo, encargados de ese rediseño, precisamente contaron algunas de las claves, y no puedo más que elogiar un resultado que es, a mi modo de ver, ejemplo de cómo debería ser una revista o un periódico hoy en día en Internet. Me fallan algunos elementos -tipografías, fotos más destacadas en ciertos contenidos- pero la base, el esqueleto, cómo funciona Time.com, es sencillamente espectacular.
Sin duda, dos ejemplos claros de lo que se puede lograr con un Responsive Web Design al que yo veo como una fantásica solución para este mundo multipantalla en el que vivimos. ¿Por cierto, qué tal las dos columnas de Incognitosis? ¿Os vais acostumbrando?



La verdad es que te suelo leer desde el google reader y ahí sólo sale una columna XD
Es un poco coñazo tener que bajar y subir, pero uno se acostumbra a todo y, en mi opinión, queda bien (ahí ya eres tú el que valora).
No dejes de escribir sobre este tema, por favor; muy actual y con el que nos topamos cada día ; )
Totalmente de acuerdo con el artículo.
Respecto al tema Xataka, no puedo estar mas de acuerdo con la necesidad de añadirle responsive design, ya que para mi, es uno de los sitios con peor experiencia móvil.
Personalmente, cuando accedo desde un móvil quiero tener disponible la misma información que desde un sobremesa/portátil, y no una página capada, que se ve medianamente en un smart-phone, pero que queda ridícula en un tablet…
Con respecto a las dos columnas de Incognitosis, un pequeño problema es la foto al principio de la columna de la izquierda que hace que el comienzo del texto esté más abajo que en la columna de la derecha. Esto hace que se tienda a pensar que el artículo empieza a a derecha (por unos instantes), especialmente si se accede con una resolución baja, ya que entonces solo se ve el título, el subtítulo, la foto de la izquierda y el texto de la derecha 🙂 La solución sería mover la foto a la derecha o más abajo o incluso aumentar el tamaño de la primera letra de la primera palabra del artículo (un recurso ampliamente utilizado en la prensa tradicional y que es bastante efectivo). Saludos.
Pingback: Analizando el nuevo look de The Next Web. Cómo no, responsive. | Incognitosis