Hace tiempo que uso la extensión Stylish de Google Chrome, que permite aplicar los llamados user styles de forma sencilla a páginas web que por una u otra razón no me convencen en su diseño web. El ejemplo más claro en mi caso es Twitter, que se empeñó en mover a la izquierda la caja de herramientas cuando yo siempre he querido esa columna a la derecha, para que el timeline aparezca como primera columna. Es una pequeña manía, y como cualquier otra manía, da gusto poder no tener que soportarla. Porque los User Styles son sencillamente mágicos, y hay un catálogo con posibilidades casi ilimitadas.
No había publicado nada sobre el tema -curioso, sobre todo cuando el diseño web es cada vez más apasionante para mí- pero ayer encontré una sencilla web en la que precisamente rescataban algunos estilos de usuarios muy relevantes que precisamente tenían como objetivo presentar la información de una forma más clara y legible. El resultado es sorprendente, sobre todo cuando uno lo aplica a webs sencillamente horrendas como TechCrunch o una discutible Daring Fireball que no me acaba de convencer con su característica selección de colores de fondo y de texto. Y ahí es donde me di cuenta de nuevo de la potencia de las hojas de estilo.
Porque los estilos de usuario no son más que eso: hojas de estilo que uno puede aplicar a aquellas webs que más rabia le den. En los ejemplos que menciona esa sencilla web de la que hablaba el proceso es muy sencillo: instalas Stylish, pinchas en Gestionar estilos instalados, pinchas en Escribir nuevo estilo y copias el código del CSS en cuestión para luego aplicarlo a la URL de la que quieres modificar el aspecto visual. Tras guardar los cambios, voilà , ya tienes ese sitio web a tu imagen y semejanza.

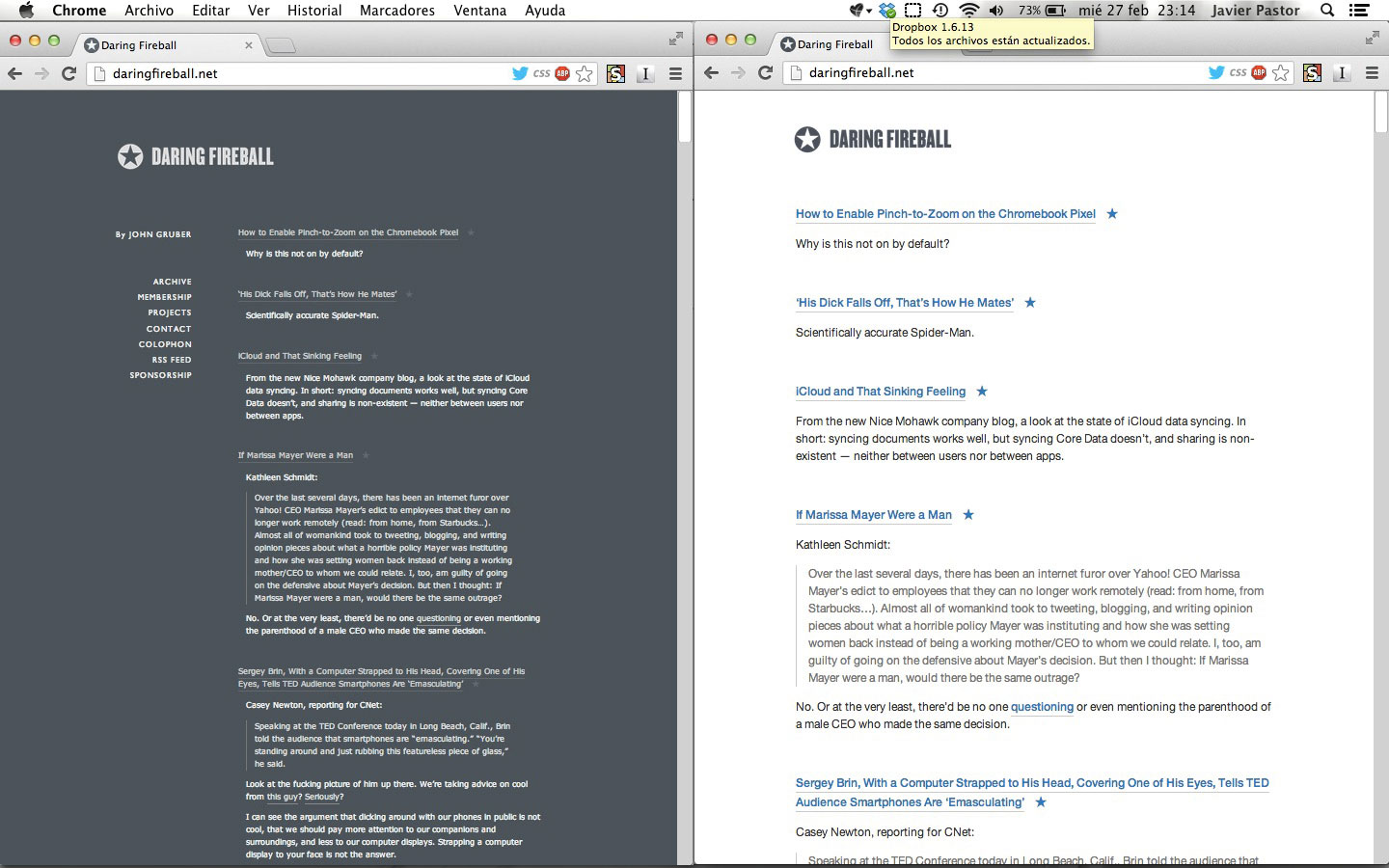
El después y el antes, el antes y el después (vaya lio) de TechCrunch y Daring Fireball
La cosa se pone interesante cuando uno se da cuenta que dejar cualquier web a nuestro gusto no es demasiado complicado, sobre todo con extensiones adicionales como Stylebot, una especie de FireBug en directo que acaba siendo como un adictivo juego para los que gustamos de toquetear en los estilos que imponen los diseñadores y desarrolladores web. Ya podéis cambiar tipografías, colores, márgenes y paddings, o colores de los hiperenlaces para dejarlo todo a vuestro gusto. Los ejemplos son múltiples, y esta es una excelente forma de leer sin que se nos salten los ojos webs imprescindibles como HackerNews (aunque yo siempre tiro de su clon 2.0, HckrNews) o Reddit. Parece mentira que contenidos tan impresionantes tengan éxito a pesar de esos diseños tan ochenteros.
Y sí, pequeños mamones. Es más que probable que usando Stylebot podáis crear con relativa facilidad un estilo para evitar leer Incognitosis en mis queridas dos columnas. No seré yo el que busque la forma de hacerlo, no obstante 😉


La extensión que comentas sería similar a stylish de firefox? hace tiempo que ando buscando una extensión que me permita cambiar al «modo noche» la web… pero me asusta lo de «hojas de estilo» CSS, probaré a ver qué tal…
Es exactamente lo mismo. No te preocupes por probar, porque puedes desactivar y activar tu hoja de estilo personalizada cuando quieras, es muy sencillito.
Me gusta mucho jugar con el css pero no lo aplicaría a excepción de casos que en realidad lo ameritan como ya lo mencionaste TechCrunch, lo de las dos columnas de Incognitosis no aplica con migo ya que fue aparte del contenido lo que me engancho al blog.
PD: quería comentar tu artículo sobre el Raspberry Pi pero lo desconocía hasta hoy.
Me encanta el estilo minimalista para Twitter, lástima que solo funcione correctamente para Chrome.
Ahora me he puesto a buscar como locos mas «styles» en la web que has mencionado.
PD: Acabo de encontrarte googleando y vas para mi G. Reader 😉
Saludos
En Firefox también tienes Stylish, si no me equivoco, y la verdad es que hay temas muy curiosetes. Gracias por el comentario 😉
qiyfjkbwjqbt, hmpieojhsx